divi layout for download free pdf
Adding a downloadable Portable Document Format (PDF) file to your WordPress website is ideal for offering all manner of exclusive content designed to help grow your email list. However, the options for adding them to your WordPress website are often lacking. By using Divi's Call To Action module, you can easily add a highly customizable one click PDF download to any part of your website.
In this post, we'll explain a little more on why you should offer PDFs, then take you through a four-step process for adding a WordPress PDF download to any part of your site.
Why You Should Offer Downloadable PDFs on Your WordPress Website
If you've never considered offering content as PDFs, you definitely should! PDFs enable you to package together your site's most compelling content, and offer it to readers in a concise, easily accessible format.
If you've been blogging for a long time, you've likely built up a large amount of content on your site. While it might still be valuable, some of it will become less prominent over time and could slip by a lot of your visitors. This is the ideal situation for packaging some of your site's content as a PDF, and offering it as a download. It's also a good idea to offer your download in exchange for your visitor's email address.
As WordPress users, it's natural to employ third-party plugins to get the job done. One popular option is WP Advanced PDF, which lets you add a PDF download button to pages and posts on your site. An alternative is PDF Embedder, which lets you embed PDFs into posts and pages for both viewing and downloading.
Both of these plugins enable you to accomplish the basic task of adding a WordPress PDF download to your site. However, they're both bare-bones solutions, and leave something to be desired with regard to design customization.
If you want more control over your PDF download link's design and placement, the Divi Call To Action module is a powerful option. It's part of the Divi Builder – a drag-and-drop page builder that lets you create almost any page design you can imagine without touching any code.

The Divi Builder combines an intuitive drag-and-drop interface with powerful design capabilities.
How to Add a One Click WordPress PDF Download Using Divi
Now we know why you should offer PDFs on your site, and how Divi's built-in functionality can help. Next, we'll walk you through the four steps you'll need to take – utilizing both the Divi Builder and Call To Action module – to add a WordPress PDF download to your website. You can watch the video above or follow along with the step-by-step instructions below.
Step #1: Upload Your PDF
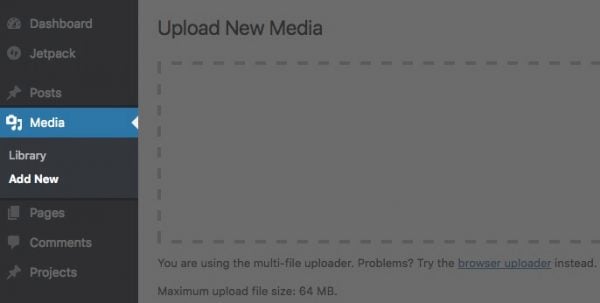
Firstly, you'll need to upload the PDF to your site, and much like uploading images or video, WordPress makes this simple. To start, log into your WordPress dashboard, navigate to theMedia section, and click onAdd New:

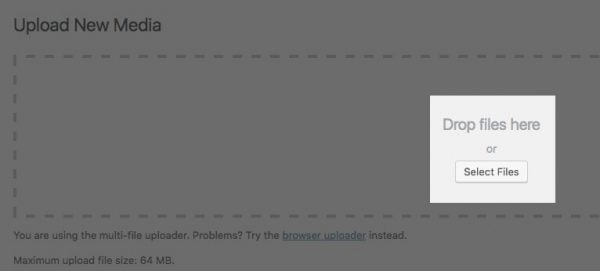
You'll now see theUpload New Mediapage. From here, you can either drag and drop your PDF file to the appropriate location on the screen, or clickSelect Files,choose the PDF from the relevant location on your computer, then click Open:

Once complete, the PDF will be stored in your Media Library and will be available for use across your site.
Next up is placing the download on your site using the Call To Action module.
Step #2: Add the Call To Action Module
Once you've uploaded your PDF, you'll need to decide on its placement. This is where Divi's Call To Action module comes in. For the uninitiated, the Call To Action module combines a title, some body text, and a clickable button to get your site's visitors to take action. While it's often used for converting leads into sales, the module is flexible enough to enable downloadable links too.
In this instance we need to create a button that, when clicked, redirects to a page where a user can download the PDF. We've already uploaded the file, so next we need to add the Call To Action module to the page or post of our choice.
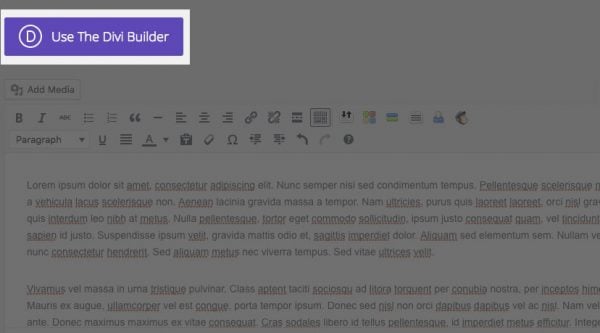
To do this, navigate to your page and click theUse The Divi Builderbutton:

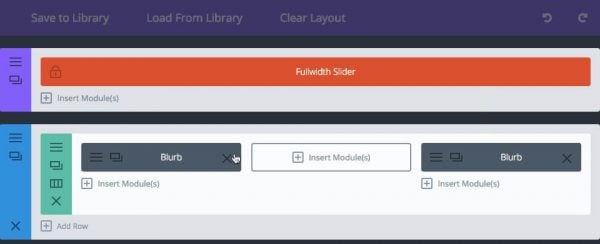
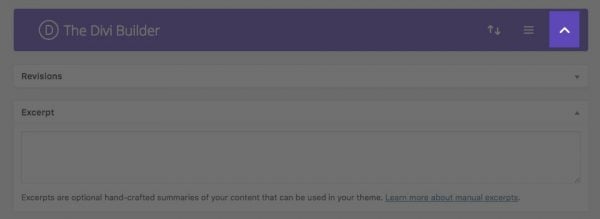
Once enabled, expand the Divi Builder tab for the page by clicking on the arrow on the right-hand side…

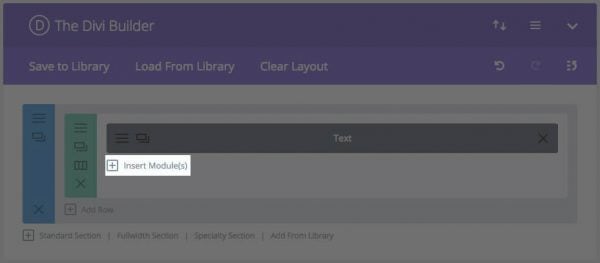
…click the Insert Module(s) button…

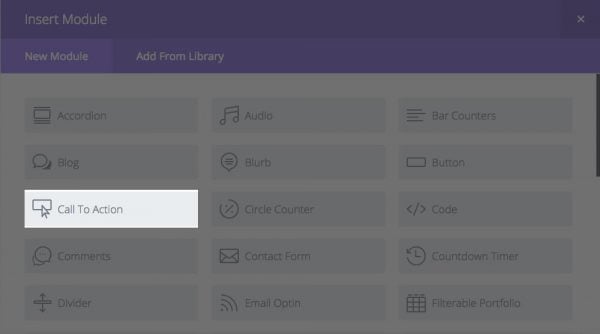
…then select Call To Action from the list that appears:

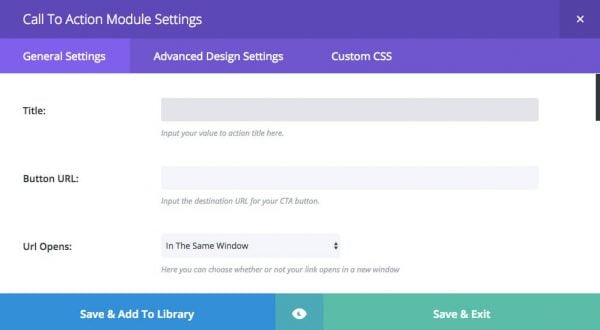
Next, you'll see theCall To Action Module Settingsscreen:

We've so far managed to upload our PDF, and add the Call To Action module to our page. Let's move onto inserting your PDF file.
Step #3: Insert Your PDFs URL
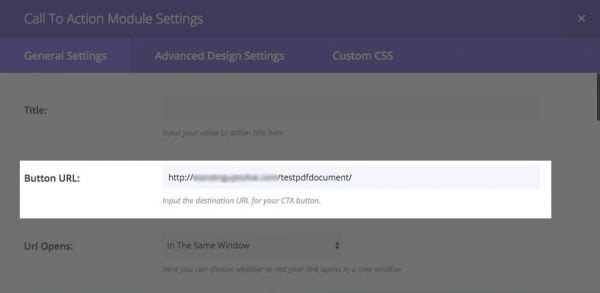
If you're still following along, you'll have yourCall To Action Module Settingsscreen open. From here, you'll need to add the PDF file's URL to the Button URL field in the General Settings tab.
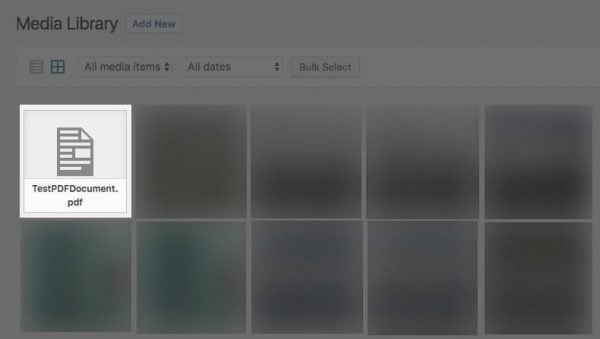
Firstly, you'll need to copy the URL of the page where your PDF is stored. To find this, navigate toMedia > Library on your WordPress dashboard,and select your PDF from the list that appears:

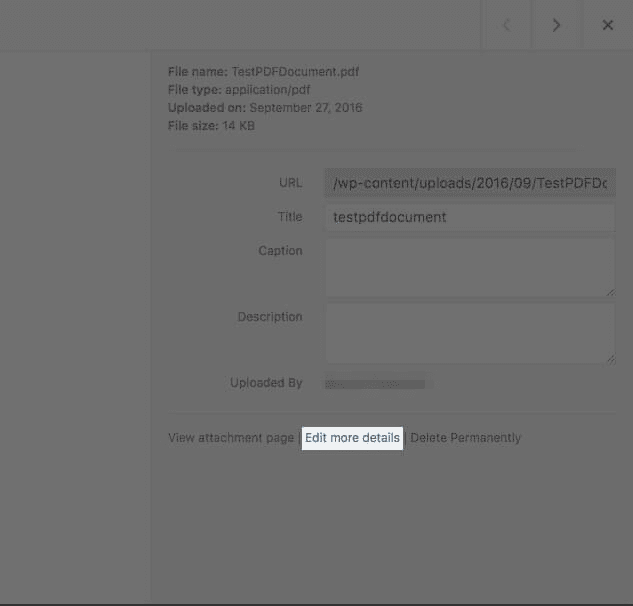
Next, click on the link that saysEdit more details…

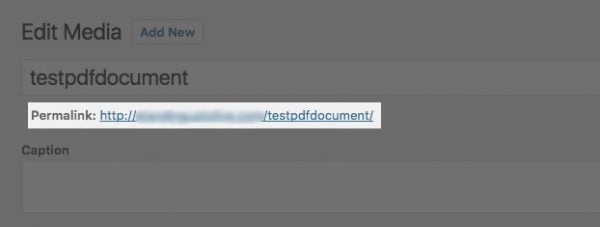
…and copy the permalink at the top of the Edit Media screen:

You could also copy the longer URL from the Attachment Details screen, but the method we've outlined produces a permalink in keeping with your site's overall settings.
With the URL copied, go back to yourCall To Action Module Settings,and paste the URL into theButton URLfield:

As for the other options found on the Call To Action Module Settings screen, there are several to explore further:
- Title.Type the main display text for your button into this field. Make sure to remember the fundamentals of copywriting, and use a strong call to action.
- URL Opens.This button determines whether your link opens in the same window or in a new tab. We recommend a new tab, so that visitors can remain on your site while the download takes place.
- Button Text. If you want to add a subheading or further text to your button, this is where you'll enter it.
When you're finished, click Save & Exit at the bottom of the settings screen.
At this point, you've uploaded your PDF file, added a Call To Action module to your site, and set it up to enable visitors to download your PDF. The final step is to customize its design.
Step #4: Customize the Module's Design
The advantage of using Divi rather than a third-party plugin to offer a downloadable PDF is the design customization options at your disposal. Here are a few worth checking out:
- Background Color: This lets you choose a custom background color for your button.
- Text Color: You can choose from light or dark, whichever pairs best with your background color.
- Text Orientation: EitherLeft, Center, Right, or Justified.
Once you've made your customizations, navigate to it on your site, take a look, and keep tweaking until it's perfect. Here's our example using just the settings discussed above:

There are a myriad of further design options at your disposal throughout the Call To Action module's settings. While you can get great results with the basic options discussed above, take a look at the official Call To Action module documentation to discover what else you could achieve!
Conclusion
Giving your website's visitors the option to download PDFs is sound practice – especially if you have older content that's still valuable. However, the third-party options available can't always offer ease of use and sufficient control over the design. Divi's Call To Action module however, offers exactly that.
In this piece, we've presented four steps for offering PDF downloads on your WordPress website. Let's recap:
- Upload your PDF.
- Add the Call To Action module.
- Insert your PDFs URL into the Button URL field.
- Customize your button's design.
What questions do you have about creating a WordPress PDF download using Divi? Ask away in the comments section below – and don't forget to subscribe to stay updated on the discussion!
Article thumbnail image by Arcady / Shutterstock.com.
Source: https://www.elegantthemes.com/blog/divi-resources/wordpress-pdf-download
Posted by: archieluthe0209537.blogspot.com
Post a Comment for "divi layout for download free pdf"